Web Stomp
作者:胡小根
邮箱:[email protected]
更改历史
* 2018-06-17 胡小根 初始化文档
1 历史、现状和发展
1.1 历史
1.2 现状
1.3 发展
难点:预测发展方向。
2 安装和使用
采用Rabbit Web Stomp插件,实现web stomp
2.1 安装
参见:http://www.rabbitmq.com/web-stomp.html
2.2 使用
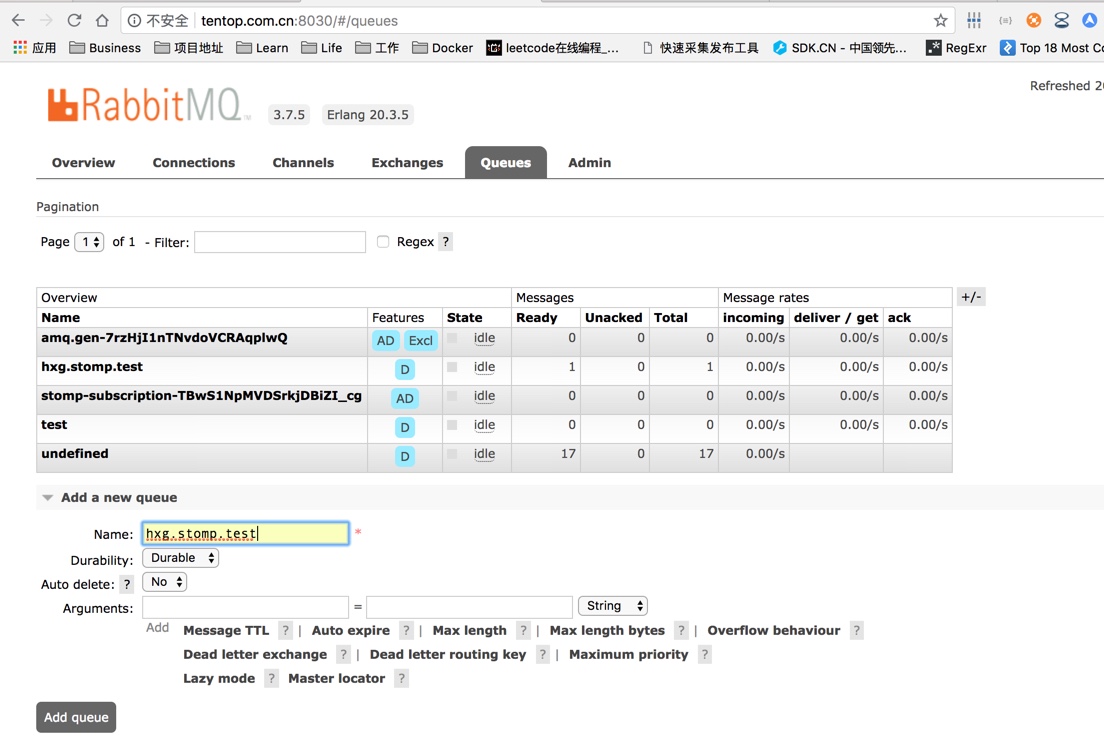
2.2.1 创建Queue

2.2.2 Web端连接Queue
示例代码如下:
var client = Stomp.client('ws://tentop.com.cn:15674/ws');
var on_connect = function(x) {
let id = client.subscribe(
"/queue/hxg.stomp.test",
function(msg) {
console.log(`received: ${JSON.stringify(msg)}`)
}
);
console.log(`id: ${JSON.stringify(id, null, 2)}`)
client.send(
'/queue/hxg.stomp.test',
{
"content-type":"text/plain"
},
JSON.stringify({a: 1}, null ,2)
);
};
var on_error = function() {
console.log('error');
};
client.connect('guest', 'guest', on_connect, on_error, '/');
2.3 示例
2.4 最佳实践
难点:最佳实践,超出于示例,应该归纳总结出积累的技巧。
3 同类技术对比
难点:归纳比对项