gulp培训
作者:杨海月
邮箱:[email protected]
更改历史
* 2017-11-12 杨海月 增加xxx内容,更改xxx内容,删除xxx内容
* 2017-11-01 胡小根 初始化文档
第一章 历史、现状及发展
1.1 gulp历史
gulp是前端开发过程中一种基于流的 代码构建工具 ,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
随着JavaScript的发展,前端工作面对越来越多的问题,例如:性能优化、js/css文件的依赖问题,提升开发效率等越来越突出,这就需要使用自动化构建工具来替代我们做更多的工作。
Gulp 就是为了规范前端开发流程,实现前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等功能的一个前端自动化构建工具,而Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。
另一方面,gulp的相关插件已经由2016年的1000多个,发展到了2900多个。说明了gulp生态圈已经相当稳定。或将取代grunt成为了前端的一大开发利器。
第二章 安装及使用
2.1 gulp安装
说明:gulp是基于nodeJS,必先安装nodeJS 使用gulp的大致步骤: 安装nodejs->全局安装gulp->项目安装gulp及插件->配置gulpfile.js->运行任务
①第一步: node安装
官网下载node安装包:https://nodejs.org;
②第二步:使用命令行
命令行即Mac终端(terminal),windows中的命令提示符。
node -v
得到node版本号
npm -v
得到npm版本号
③第三位:定位到项目
现在,我们已经大致了解了命令行并且知道如何简单使用它,接下来只需要两个简单的命令就能定位到文件目录并看看目录里都有些什么文件。 1、cd 定位到文件 2、ls 列出文件列表
④第四步:安装gulp
全局安装gulp:
npm install gulp -g #全局安装gulp
npm install -D gulp #作为项目依赖(devDependencies)安装
gulp -v #检查是否安装成功
接下来,我们需要将gulp安装到项目本地
npm install —-save-dev gulp
这里,我们使用—-save-dev来更新package.json文件,更新devDependencies值,以表明项目需要依赖gulp。 Dependencies可以向其他参与项目的人指明项目在开发环境和生产环境中的node模块依懒关系,想要更加深入的了解它可以看看package.json文档。
⑤第五步:新建Gulpfile文件,运行gulp
安装好gulp后我们需要告诉它要为我们执行哪些任务,首先,我们自己需要弄清楚项目需要哪些任务。 在项目根目录下创建一个名为gulpfile.js文件: • 检查Javascript • 编译Sass(或Less之类的)文件 • 合并Javascript • 压缩并重命名合并后的Javascript
安装依赖
npm install -g gulp //全局环境下安装gulp
gulp -v //gulp 是否安装成功;正确安装出现版本信息
npm install --save-dev gulp //将gulp加入到项目的开发依赖中
npm install --save-dev <plugin name> //--save-dev插件安装到项目依赖中
gulp插件查询地址:
2.2 gulp 使用
配置gulpfile.js文件
在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp'); //引入gulp gulp.task('default', function() { // 将默认的任务代码放在这里 });建立任务
var gulp = require('gulp'), uglify = require('gulp-uglify'); gulp.task('default',['scripts']); gulp.task('scripts', function() { return gulp.src('app/scripts/**') .pipe(uglify()) .pipe(gulp.dest('dist/assets/js')) });运行gulp
$ gulp项目文件目录下,命令行输入gulp,会运行在gulpfile.js中定义的默认的任务;
$ gulp <task>运行 gulp + task_name 会运行特定的 task_name 的任务
gulp API
gulp.src(globs[, options]):
输出(Emits)符合所提供的匹配模式(glob)或者匹配模式的数组(array of globs)的文件。 将返回一个 Vinyl files 的 stream 它可以被 piped 到别的插件中。
gulp.dest(path[, options])
能被 pipe 进来,并且将会写文件。并且重新输出(emits)所有数据,因此你可以将它 pipe 到多个文件夹。如果某文件夹不存在,将会自动创建它。
gulp.task(name[, deps], fn)
可以使用命令行gulp [task] 来完成task定义的任务;
deps为gulp[taskName]的依赖依赖; 当deps的代码运行完毕,即会执行gulp定义的相关任务;注意事项:gulp的依赖只会在代码执行完毕就马上 执行相关的任务,而不会等待依赖定义的相关的异步任务;如果想要解决相关问题,被依赖的task可以设置回调函数,当任务完成时返回一个stream或者异步的promise;
''' var gulp = require('gulp'); // var Q = require('q'); var num=1; gulp.task('a', function(){ setTimeout(function(){ console.log("a: "+num); num++; },1000); });
gulp.task('b',['a'],function(){ console.log("b: "+num); });
gulp.task('default', ['a', 'b'],function(){ console.log("default: "+3) }); '''
gulp.watch(glob [, opts], tasks) 或 gulp.watch(glob [, opts, cb])
监视文件,并且可以在文件发生改动时候做一些事情。它总会返回一个 EventEmitter 来发射(emit) change 事件。
gulp.run(tasks...)
尽可能多的并行运行多个task;
2.3 示例
gulp实现前端自动化介绍
①初始化项目
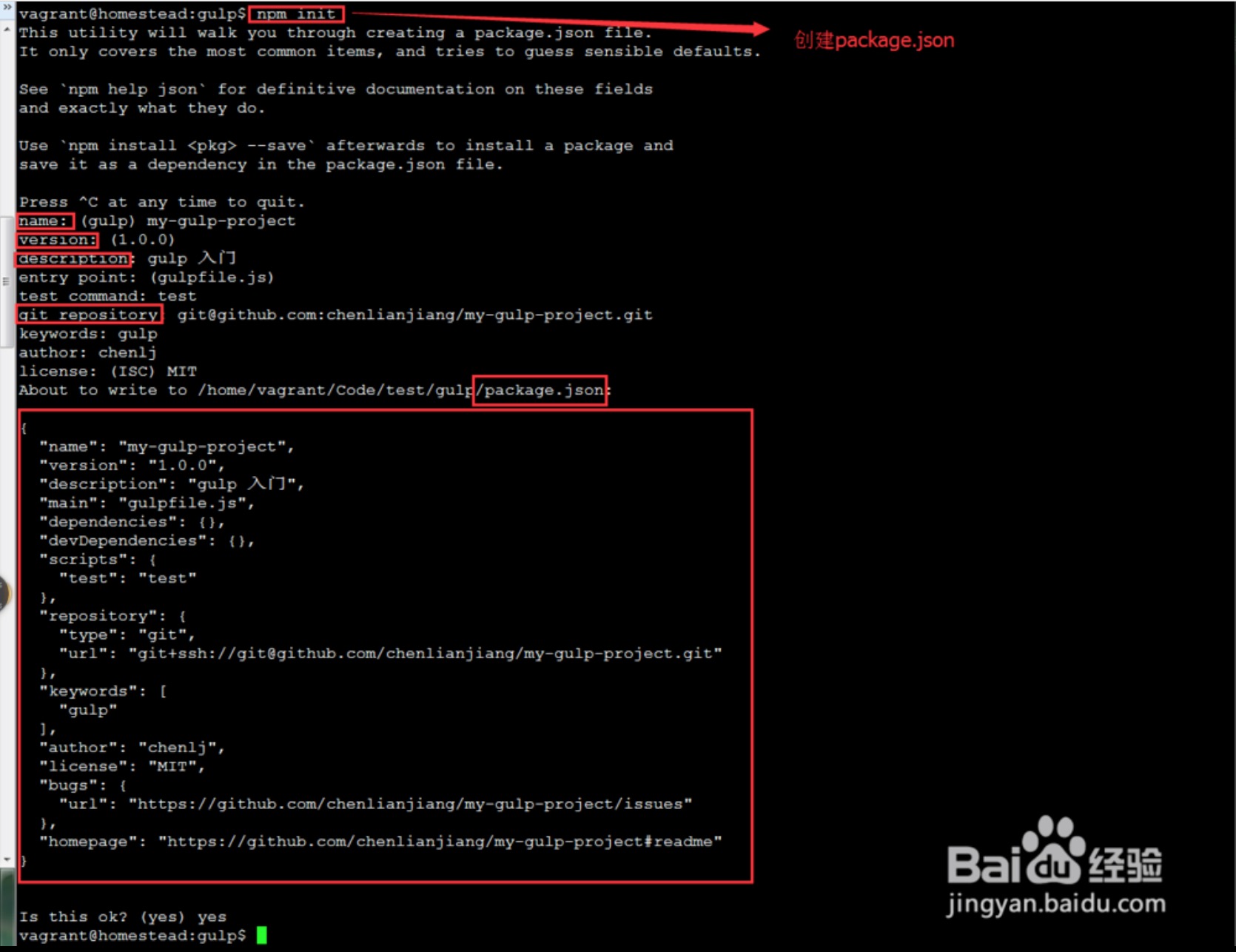
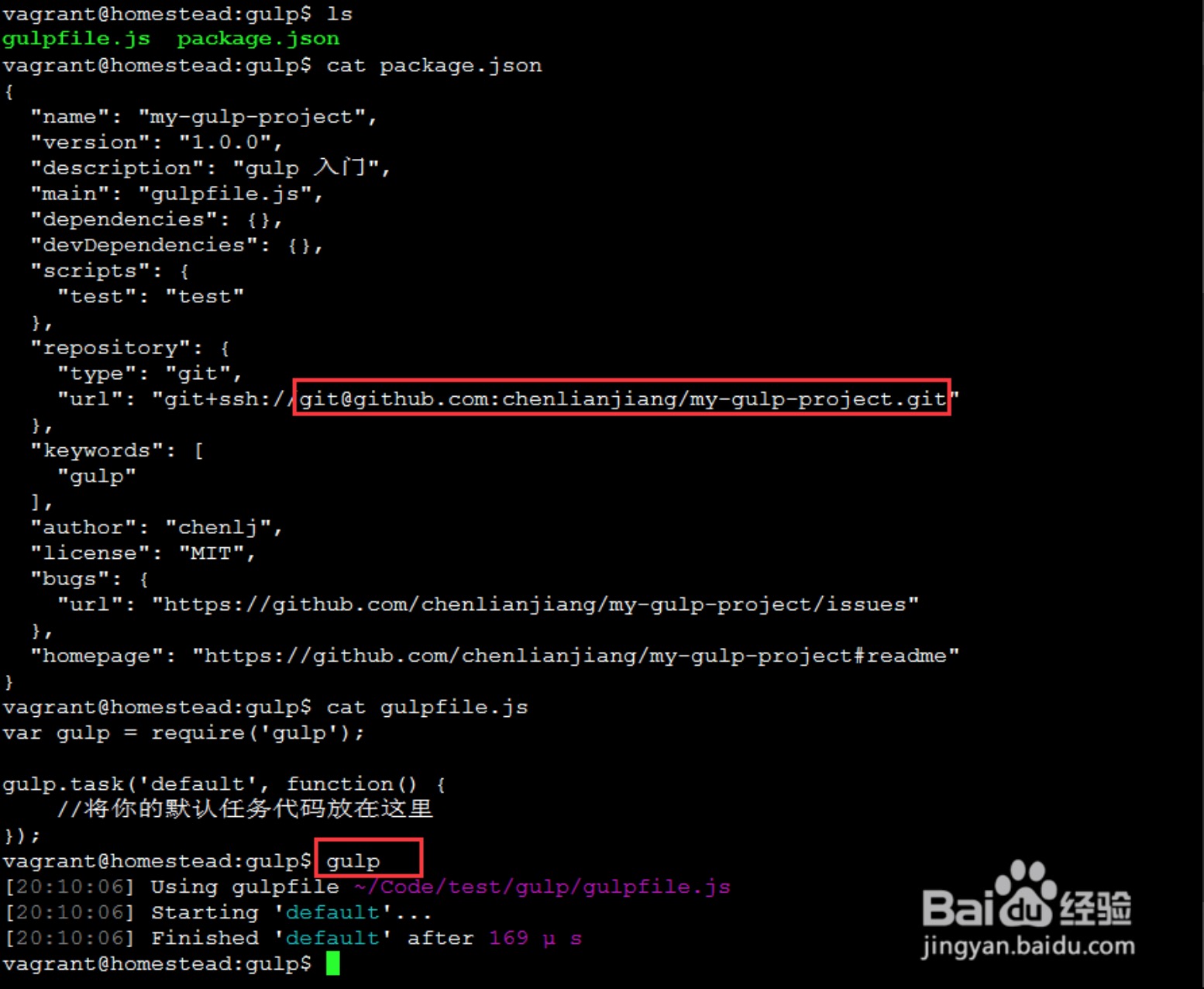
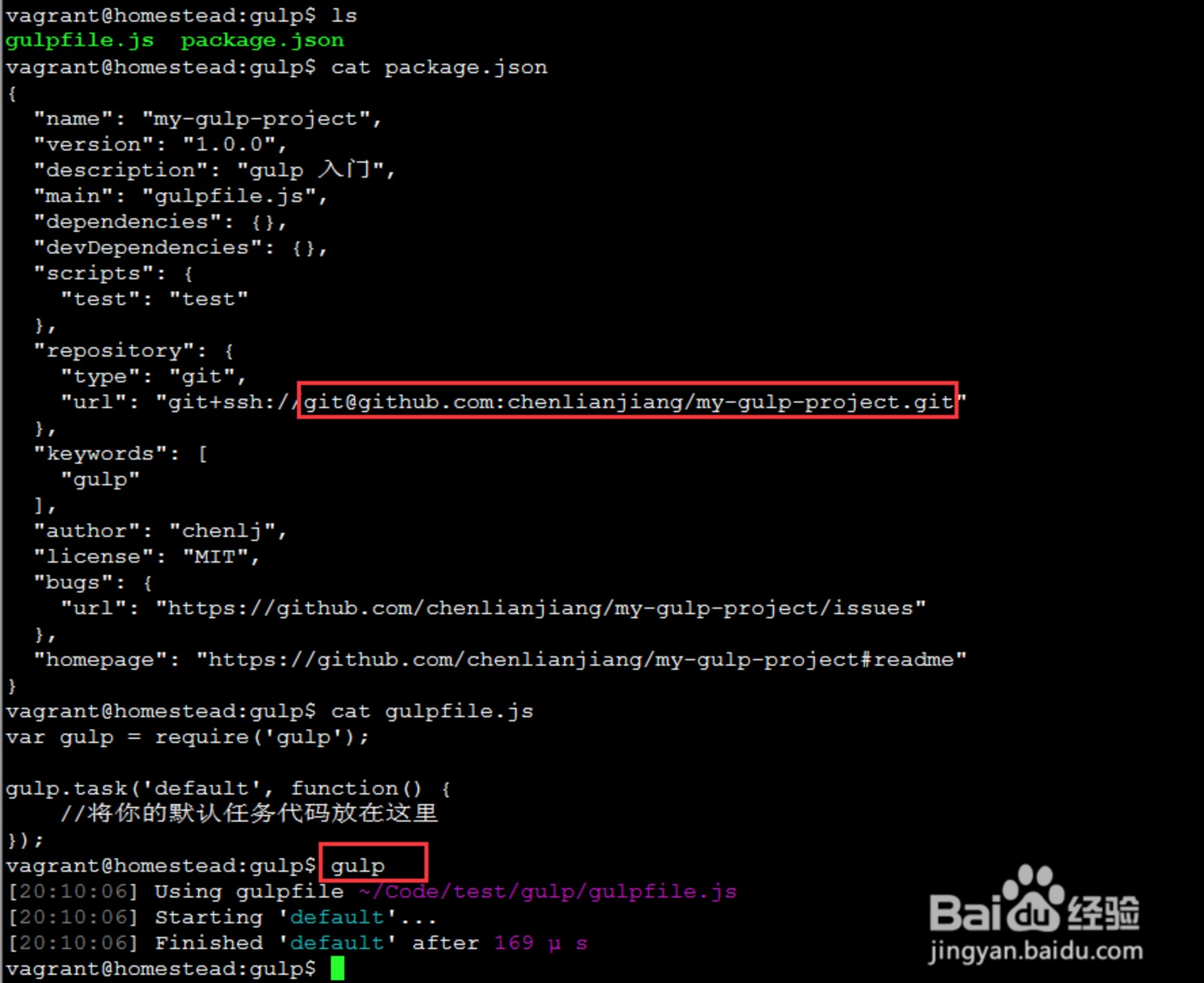
使用 npm init 创建一个 package.json 存储依赖关系等配置信息,推荐使用,如图给出一个例子
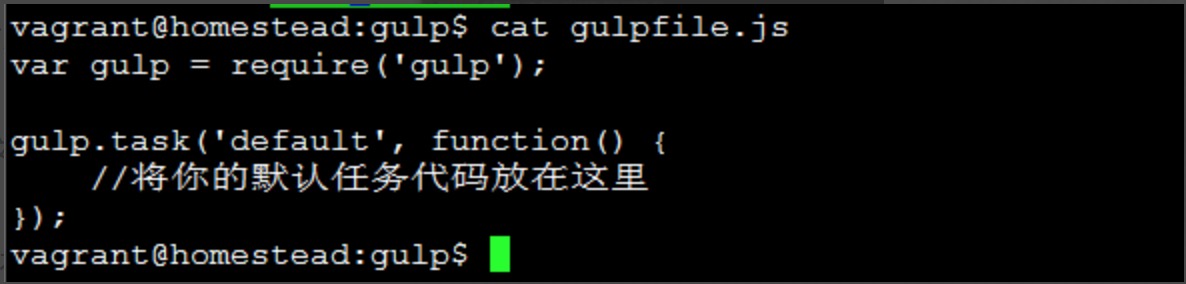
创建 gulp 的配置文件 gulpfile.js,开始很简单,如图:
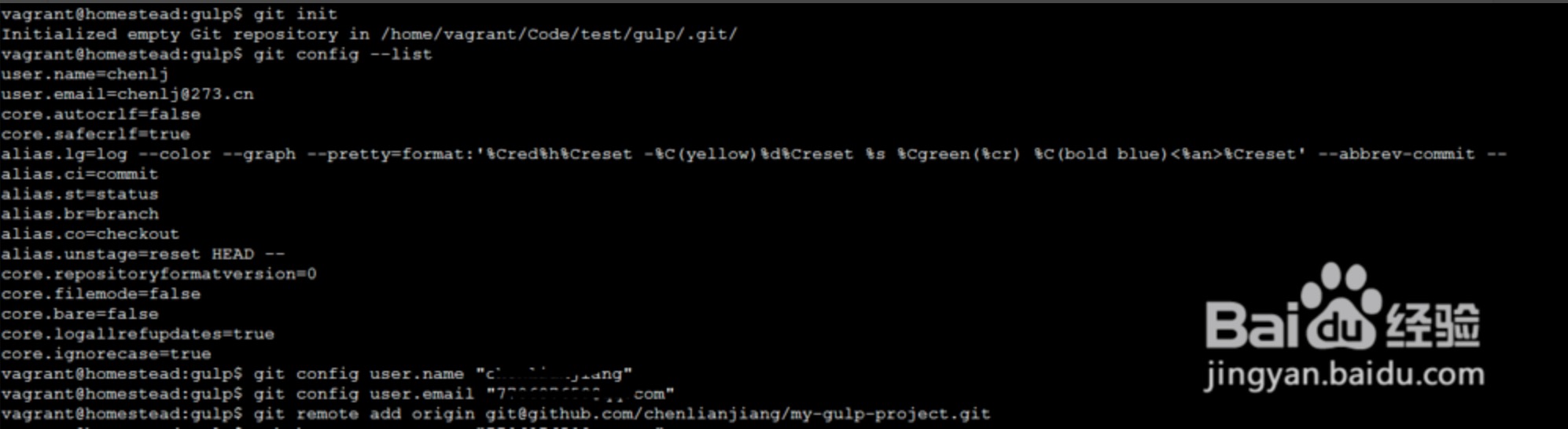
使用git init 创建版本库,并简单配置





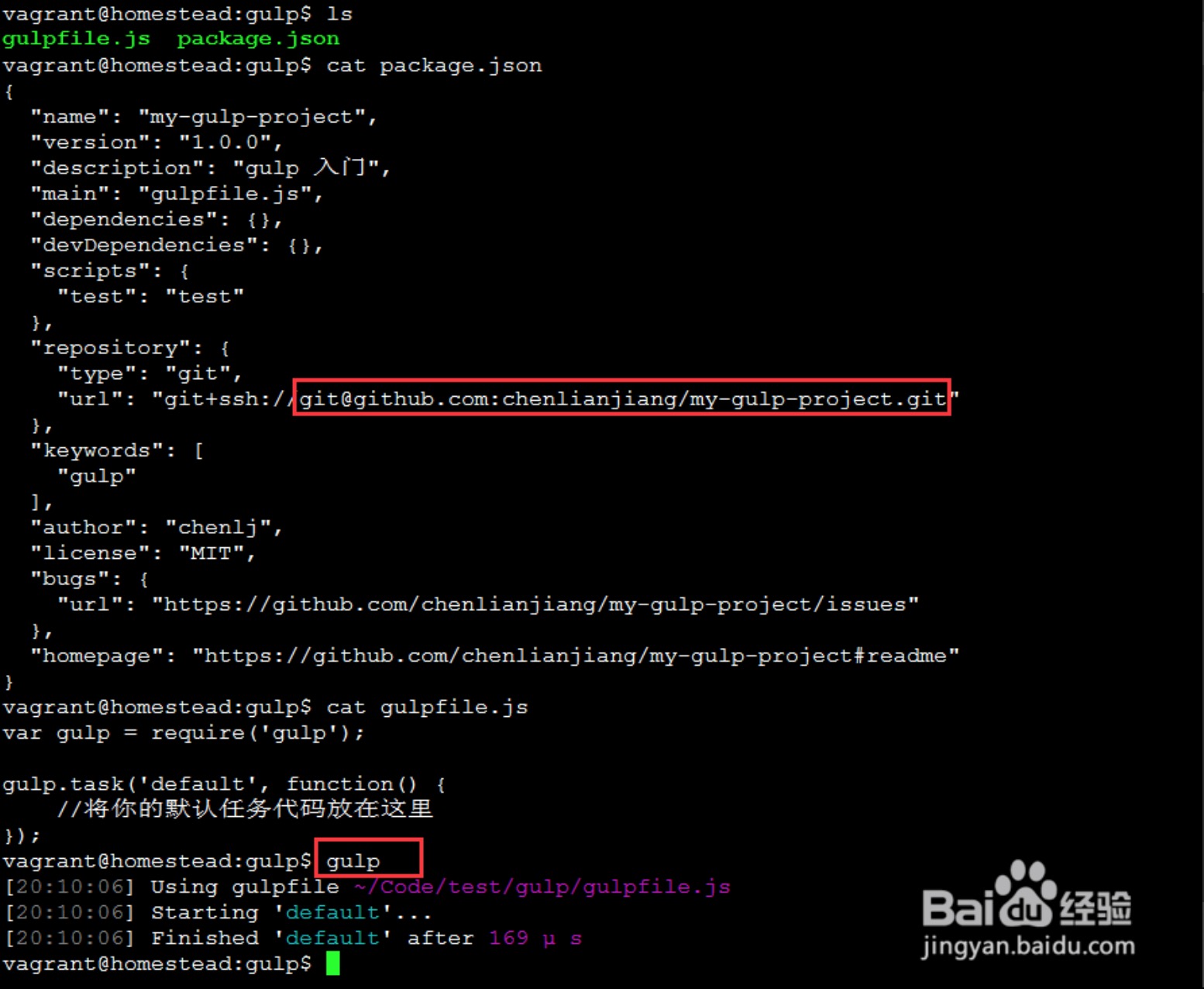
②测试gulp命令
$gulp
如图所示一切ok,现在没有任务

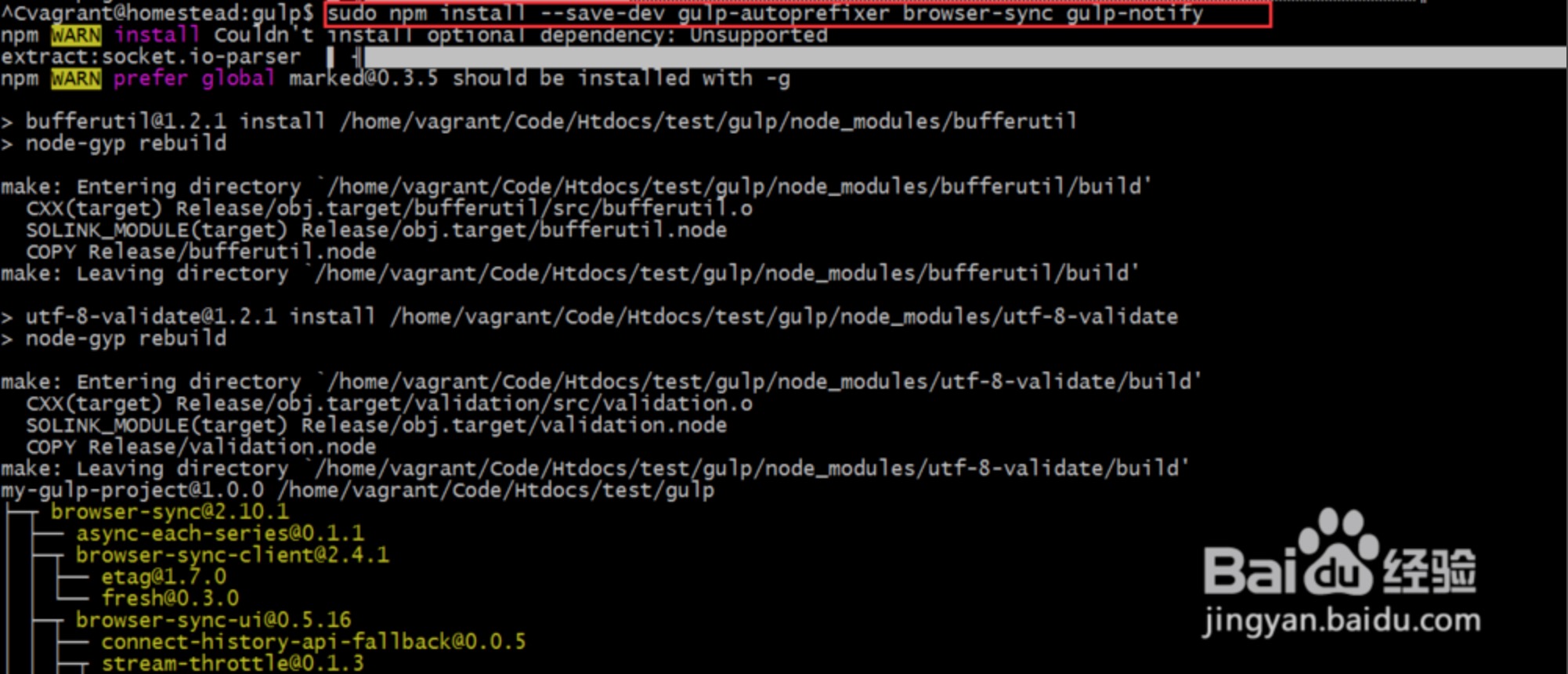
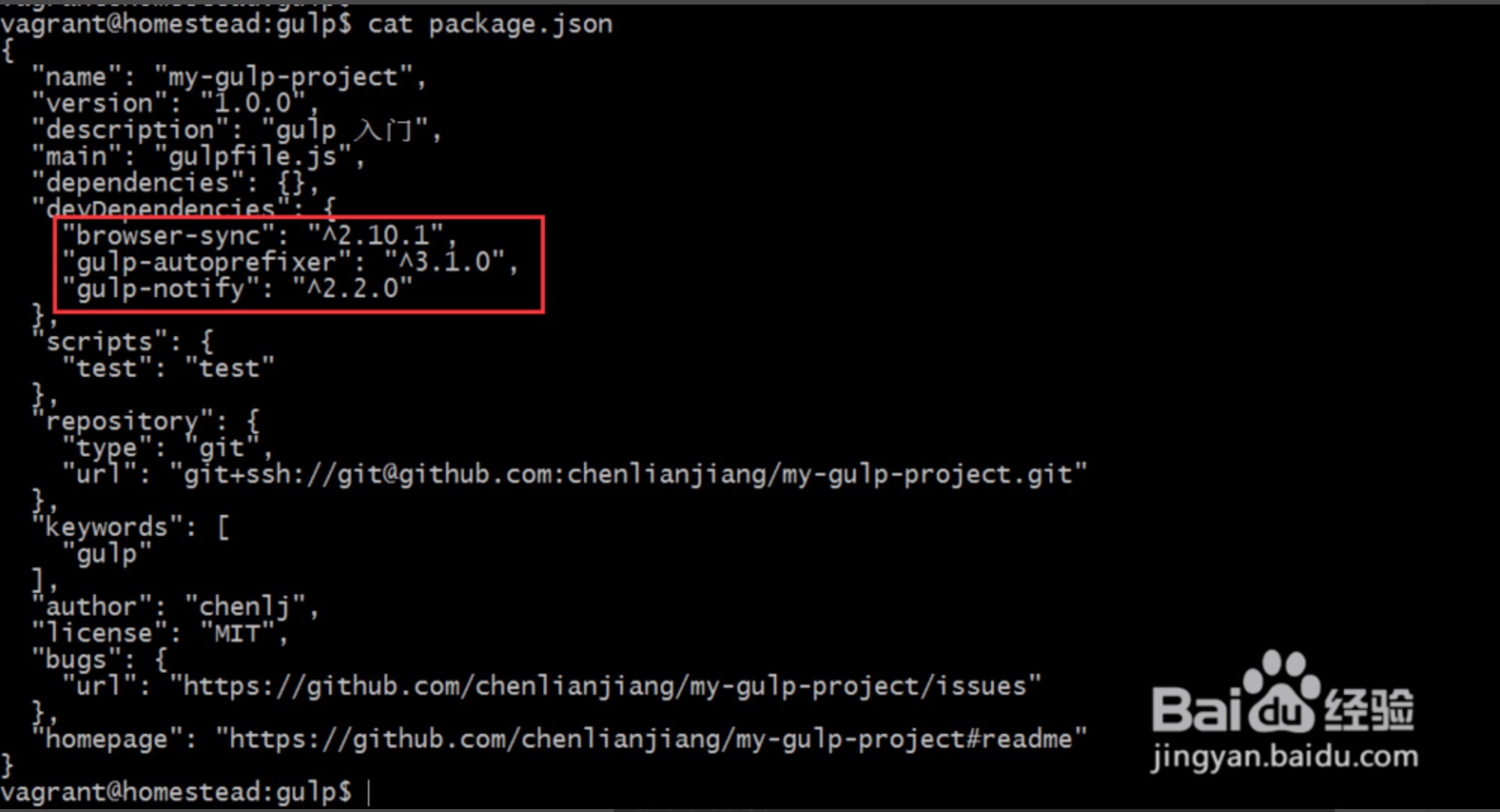
③安装依赖插件 $ npm install --save-dev gulp-autoprefixer browser-sync gulp-notify 其中 gulp-autoprefixer 根据浏览器版本自动处理添加浏览器前缀 browser-sync 能让浏览器实时、快速响应文件更改(html、js、css、sass、less等)并自动刷新页面 gulp-notify 用于任务提醒 安装过程比较长慢慢等待,不过一定要确认安装成功; 安装成功之后package.json会保存插件,当前目录下会创建目录node_modules保存安装的插件;


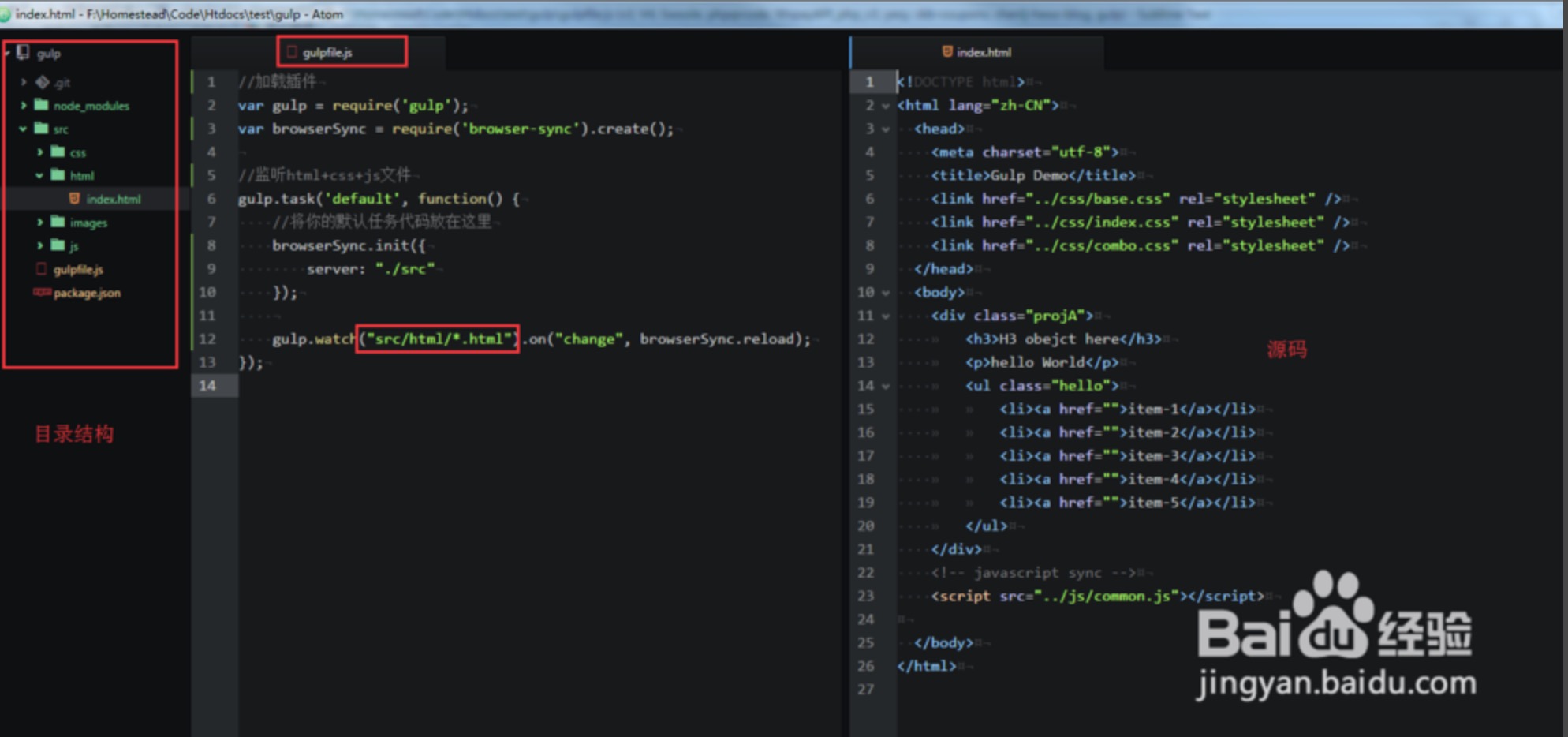
④以 browser-sync 为例来配置 gulpfile.js 文件
1修改gulpfile.js如图所示:
2创建源码目录src;
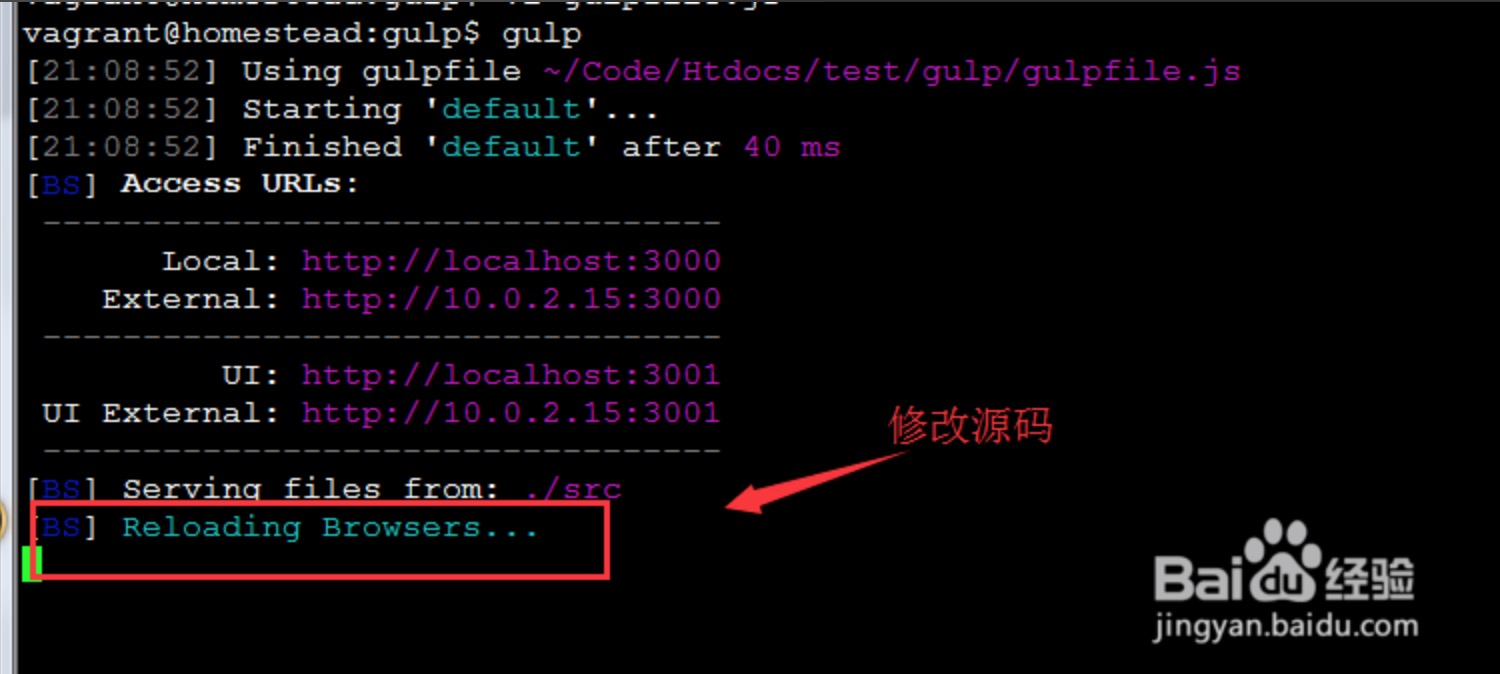
3终端运行gulp,当修改文件的时候终端会发生变化;


第三章 同类技术对比
- grunt Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。
- webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。